こんにちは栞です。
フェチを表現するための手段としてUnity触ってます。
今回は毛色が変わって、LAMP環境で
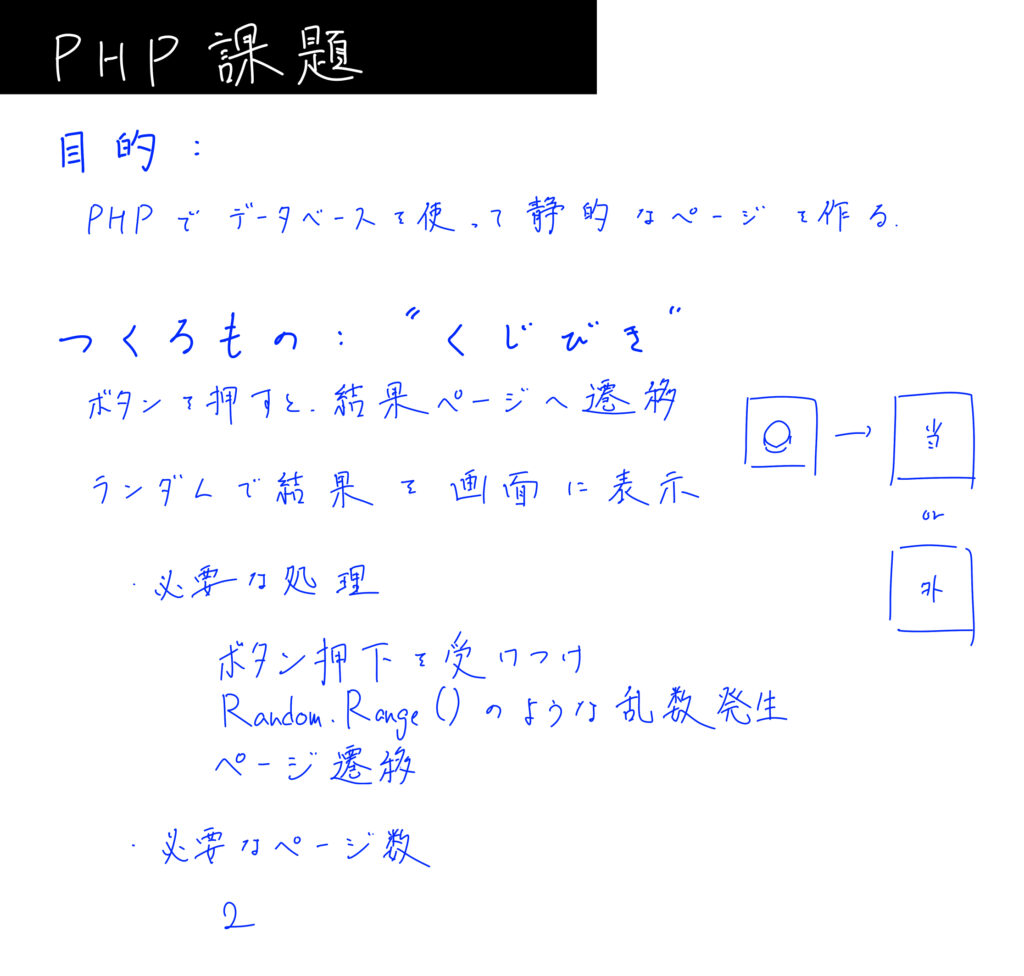
「くじ引きのできるページ」を作ろうという課題がでました。
コマンドプロンプトなど馴染みのないツールを使ったのもあり
一気に必要な知識が増えたので
脳のリソースを開けるために書き残しておきます。
とはいえただくじ引きをするのは
つまらないので詐欺メールでおなじみ
立太子ボタンを作りました。
皇太子か皇太子妃として立太子できます。
立太子しなおすことも可能です

課題内容と基礎知識


実際はページ数が2枚で、
それらを司るController.phpがあり、
合計3つのスクリプトがいるのでこれは
↓嘘↓

操作手順 基礎(~CとVを使ったページを表示する)
前提:
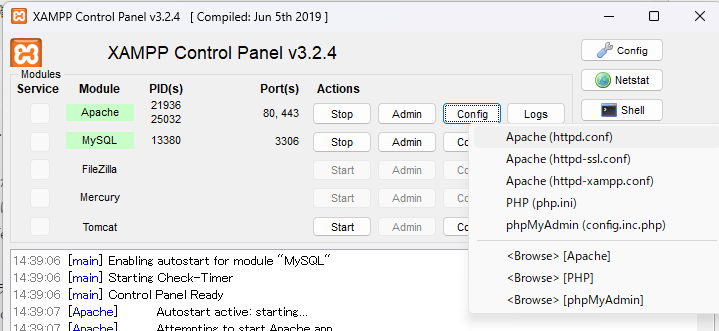
LAMP環境のひとつであるXAMPPを入れて、立ち上げている
XAMPPのconfigにて任意のドキュメントルートを指定している
CakePHPのセットアップに必要なComposerを入れている
- プロジェクトを作るための任意のディレクトリ(フォルダ)へ移動
- 「fraud」という名前でプロジェクトを作成する
- ブラウザで表示を確認する
- 「fraud」のディレクトリへ移動する
- Controller.phpをbakeで作成する
- Template内にフォルダとctpファイルを作成する
- 各スクリプトにテスト用コードを書く
- ブラウザで表示を確認する
いったんここまで。
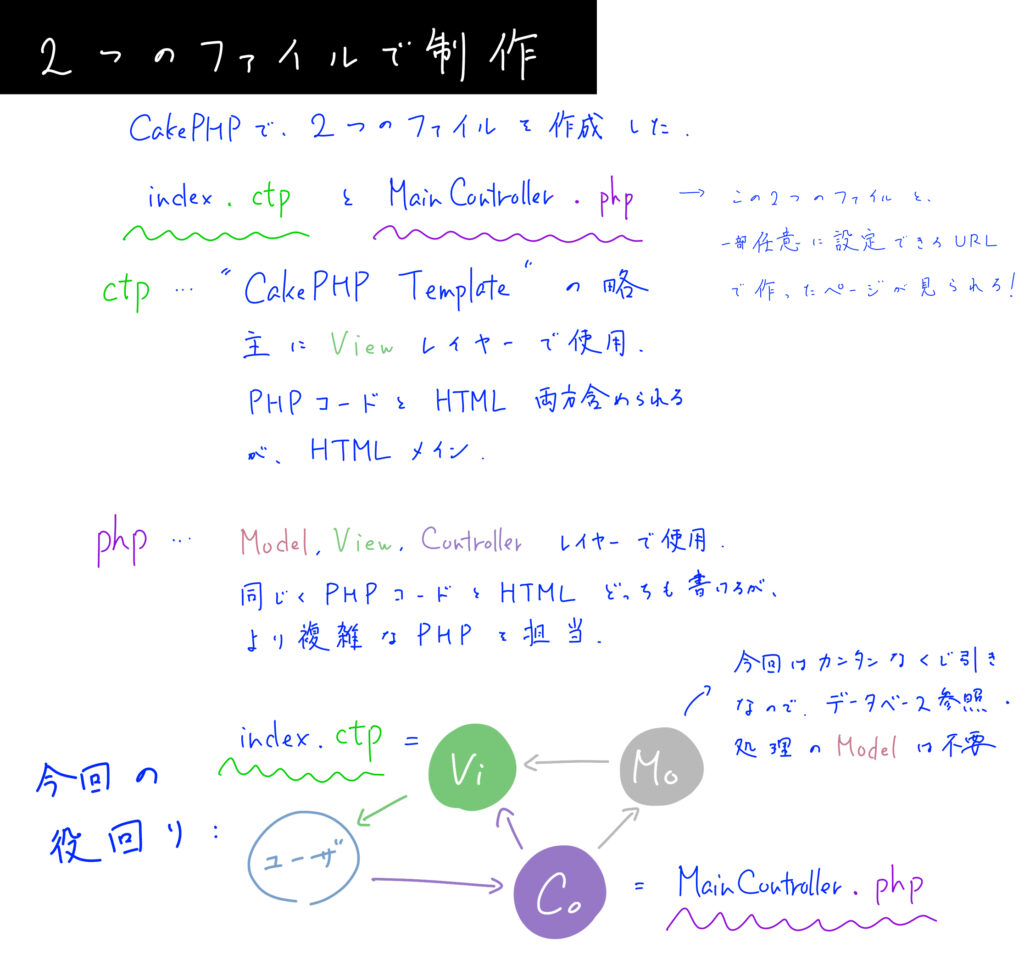
これによって
ControllerとView(index.ctp)という
MVCアーキテクチャのうち2要素を用いた、
ローカルな静的ページを
ブラウザで見られる
ようになった。
それぞれ詳しくみていこう↓
1. プロジェクトを作るための任意のディレクトリ(フォルダ)へ移動
- タスクバーに「コマンドプロンプト」と打ち込み、立ち上げる
C:\Users\ユーザー名>と出るのを確認- エクスプローラー内で任意のディレクトリを開く
- エクスプローラー上部のアドレスバーの空所をクリックし、パスをコピー
- cd に続いて現在のパスをペーストし、Enter
C:\Users\ユーザー名> と出るのを確認
日本語フォントでは\は
C:\Users\ユーザー名>
こんな感じに\マークで表される。
実際④のアドレスバーでは\マークで表示される
どちらも同じ意味で、
「ディレクトリの区切り」を意味する。
ディレクトリ:
フォルダのこと。
フォルダの中にフォルダを入れられるので
階層構造をなしている
エクスプローラー内で任意のディレクトリを開く
これから作るプロジェクトのフォルダをどこに作るかを決める。
今回はXAMPPのconfigにて
C:\TechStadium\ts_un_stu_202407\20_ServerProject\htdocs
ここに指定している。
Cドライブからたどった
htdocsというフォルダのなかにプロジェクトをつくる。
htdocs:
「Hypertext Documents」の略。
各ドキュメントが自身を超えて(Hyper)
相互に結びつき、アプリなど高度な機能を提供する仕組みを意味する。
プロジェクトフォルダを入れるフォルダ名は
慣例的にこうすることが多い。
プロジェクト:
あるソフト・ページ・アプリを実現するための
全ての構成要素を階層的にまとめたフォルダのこと。
XAMPPのconfigにて指定したディレクトリ(ドキュメントルート)
以外に作ってもブラウザで表示ができない。
指定したディレクトリは

このファイルの中にDocumentRoot “C:\TechStadium\ts_un_stu_202407\20_ServerProject\htdocs"<Directory “C:\TechStadium\ts_un_stu_202407\20_ServerProject\htdocs">
のようなかたちで書かれている。
変えたければパスの部分を変更してから保存して
Apacheをstop→startすれば変更完了
エクスプローラー上部のアドレスバーの空所をクリックし、パスをコピー
パス:
ファイルやディレクトリの位置を示す文字列。
住所のようなもの
cd に続いて現在のパスをペーストし、Enter
cdは「チェンジディレクトリ」の略。
後ろに半角を入れること。
今回のようなC:\ から始まるパスは絶対パスと呼ばれ、
cd のあとに続けて打てば一気にそこへ移動できる。
分かりやすいが、長いのでコピペしてくる手間があるのが難点
ということでもっと便利な使い方↓
現在指定しているディレクトリ(カレントディレクトリ)
のなかに直接存在するディレクトリなら、
たとえば「folder1」のなかに「folder2」があるとすると
C:\folder1>cd folder2
C:\folder1\cd folder2>のように、cd ディレクトリ名で移動できる。
また、folder2 のなかのfolder3 に移動したいなら
C:\folder1>cd folder2\folder3
C:\folder1\folder2\folder3>のように、\はディレクトリの区切りを表す
親ディレクトリに遡りたいなら
C:\folder1\folder2\folder3>cd ..
C:\folder1\folder2>cd ..で遡れる。cd..でも可cd..\..で親の親までいける。
とにかく\で親子関係のディレクトリを一個一個つないでいけばどこへでも行ける。
またcd /ないしcd \で一気にC:\(ルートディレクトリ)まで遡れる。
裏技
初めからエクスプローラー上でプロジェクトを作りたい
ディレクトリを開いてアドレスバーの空所をクリックして
「cmd」とうてばそこがカレントディレクトリとして
コマンドプロンプトが立ち上がる。
2. 「fraud」という名前でプロジェクトを作成する
fraudがプロジェクトのフォルダ名にあたる。
意味は詐欺
打つコマンドは
composer create-project --prefer-dist cakephp/app:3.6.* fraud最後のfraudがフォルダ名。
それ以外は毎回同じ。
途中で[Y,n]?みたいなことを2度聞いてくるが
yとかYを押しておけばOK
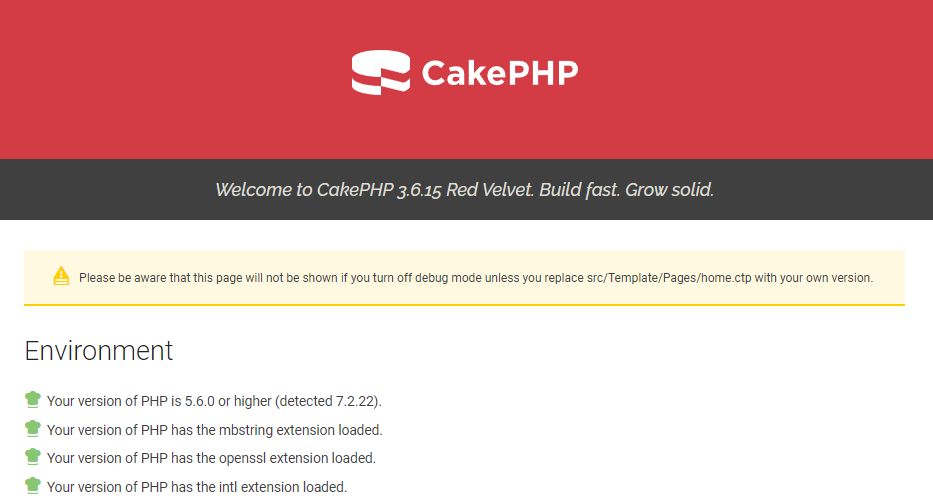
3. ブラウザで表示を確認する
をブラウザに打ち込む。
http://localhost は
ローカルでWebアプリケーションをテストする際に使用するURL。
LAMP環境を立ち上げていないと見れないことに注意。
/につづけてプロジェクトのフォルダ名が続く。
最後の/はあってもなくても変わらない。
こういう可愛い系のページがでてきたらOK

4. 「fraud」のディレクトリへ移動する
cd fraudプロジェクトのフォルダを作ろうが
カレントディレクトリは変わらない。
子ディレクトリにいきたいので、これでOK
5. Controller.phpをbakeで作成する
php bin/cake.php bake controller Mail最後のMailがスクリプト名の一部になる。
立太子ボタンは詐欺メールなのでなんとなくMail。controllerはMVCアーキテクチャの
Controller用のスクリプトのことを指す。
ここをallとすればModel, View, Controllerすべて作成される。
もしallと打っていれば、
Model:
fraud/src/Model/Table/MailTable.phpfraud/src/Model/Entity/Mailboard.php
View:
fraud/src/Template/Mail/add.phpfraud/src/Template/Mail/edit.phpfraud/src/Template/Mail/index.phpfraud/src/Template/Mail/view.php
Controller:
fraud/src/Controller/MailController.php
がそれぞれの場所に作られていた。srcはsourceの略。
6. Template内にフォルダとctpファイルを作成する
mkdir src\Template\Mailで「Mail」という名前でディレクトリを作り、
type nul > src\Template\Mail\index.ctptype nulでctpファイルを作る。
空のファイルが生成される。
5. のViewのところとやっていることはほとんど同じ。
違うのはphpではなくctpを作成している点。
ctpとphpにおおきな違いは特にないが
ctpはViewに特化したファイルで、
CakePHPの提供する特別な構文が使える。
そもそもの設計思想として
ctpはMVCのVを担うものとして設計されているため、
他の役割をさせるべきではない。
ここまででControllerとViewが揃ったので、
静的なWebページが1枚作れるようになった。
7. 各スクリプトにテスト用コードを書く
MailController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class MailController extends AppController
{
// Viewがindexだからメソッド名もindex
// Controllerのpublicメソッドを「アクション」という
public function index()
{
$name_tittle = "ハローワールドproject";
/*
ControllerからView(テンプレート)にデータを渡すためのコード
$this 現在のControllerオブジェクトを指す
-> オブジェクト演算子 オブジェクトのメソッドやプロパティにアクセス
set() Controller用のメソッド Viewにデータを渡す
第一引数 Viewに渡す変数名 文字列型
第二引数 その変数に代入する値 データ型は色々
*/
$this->set('view_name_tittle', $name_tittle);
}View(index.ctp)に渡すための変数を設定している。
setメソッドによって
view_name_tittleという名前で
ControllerからViewに渡されるので、
Viewにもこの変数が出てくる。
Controllerオブジェクトとは
ここで宣言しているクラス「MailController」のインスタンスを指す。
こちらで何もしなくてもフレームワークが勝手にやってくれる。
index.ctp
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sample page index</title>
</head>
<body>
<p>Hello CakePHP3!!</p>
<?php echo $view_name_tittle ?>
</body>
</html>phpでは’view_name_tittle‘のように文字列として
変数を宣言し、
ctpでは$view_name_tittleのように先頭に$マークを
つけることで変数を呼び出す点が今までになかったポイント。
このphpで宣言した文字列の変数は
「キー」と呼ばれるもので、厳密には変数ではない。
キーはViewにて変数として呼び出せる機能をもつ。
<?php から ?>の間にPHPコードを書けることを表す。echoは続く文字を画面に表示するキーワード。
8. ブラウザで表示を確認する

ハローワールドprojectという文字がControllerからViewに渡され、
ページに表示された。
Modelを使わない、つまりデータベースを必要としない
ページを作成する基礎がこれで完成した
操作手順 応用 (立太子ボタンの制作)
いよいよ立太子ボタンです。
- 結果表示用のresult.ctpファイルを作る
- index.ctpを編集する
- result.ctpを編集する
- MailController.phpを編集する
- ブラウザで表示を確認する
1. 結果表示用のresult.ctpファイルを作る
カレントディレクトリはここ。
ボタンを実装するindex.ctpと同じところ。
C:\TechStadium\ts_un_stu_202407\20_ServerProject\htdocs\fraud\src\Template\Mail> これに
type nul > result.ctpを打てばOK。
2. index.ctpを編集する
以下のコードは
立太子ボタンを作成し、
それを押したらresultページに遷移する
ことを実現している。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sample page index</title>
</head>
<body>
<p>天皇の座に即位しませんか?</p>
<!-- ボタン作成 -->
<?=$this->Form->create('null', ['url' => ['action' => 'result']])?>
<?=$this->Form->submit('立太子')?>
<?=$this->Form->end()?>
</body>
</html>
<?= ... ?>は短縮エコー文。<?php echo ... ?>と同じ意味
<?=$this->Form->create('null', ['url' => ['action' => 'result']])?>
ボタンの処理を書いたコード。
いっこずつ解説。
$this->Form->create()CakePHP(ctpファイル)専用の構文である
ヘルパーを使っている。
これはFormヘルパーと呼ばれ
createメソッドによって
HTMLの<form>タグを生成する。
Viewオブジェクトをインスタンス化するよ->
作るのは<form>タグだから->
それじゃあ作ってね
という流れ。
<form>はユーザーからのデータを
サーバーに送信するなどの機能を持つ。
ページ遷移ならリンクでも構わないが、
こちらの方がボタンぽかったのでこちらを採用。
'null'createの第一引数。
Model名を指定するが、
今回はないのでnull
['url' => ['action' => 'result']]createの第二引数。
指定しているControllerの
アクションを探し、その中の
resultにフォームが送信される。
フォームの送信が終わると
現在のURLに /result がついたURLに遷移する。
アクション
Controllerのpublicなメソッド。
指定しているControllerはURLで確認できる。
http://localhost/fraud/Mail/index
(ホストURL)/(プロジェクト名)/(コントローラー名)/(アクション名)
と、プロジェクト名/ に続くのがコントローラー名。
<?=$this->Form->submit('立太子')?>
ページ上で視認できるボタンを作成するコード。
submitメソッドの引数はボタンに表示するテキスト。
<?=$this->Form->end()?>
HTMLフォームの終了タグ</form>を作成。
create()と対になる存在。
3. result.ctpを編集する
以下のコードは
結果の文言の表示と
立太子しなおすために最初のページに戻るリンク
を実現している。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sample page result</title>
</head>
<body>
<?php if (isset($result)): ?>
<h2><?= h($result) ?></h2>
<?php else: ?>
<p>申し訳ありません。結果を取得できませんでした。</p>
<?php endif; ?>
<?= $this->Html->link('立太子しなおす', ['action' => 'index'], ['class' => 'btn btn-secondary']) ?>
</body>
</html>
PHPのif文の書き方
<?php if (isset($result)): ?>
// $result が設定されている場合に実行されるコード
<?php else: ?>
// $result が設定されていない場合に実行されるコード
<?php endif; ?>
以上は3行セットで覚えてしまおう
issetメソッド
isset($result)$result変数が設定されていたらtrueを返すメソッド。
返り値がbool型
hメソッド
h($result)HTMLエスケープという処理により、
悪意あるコードの実行を防ぐメソッド。
とりあえずつけておく
HTMLエスケープ:
特定の文字がHTMLとして解釈されないよう、
意味のない文字列に変換するプロセス。
例:<script>document.location='http://悪意のあるサイト.com'</script>
↓
<code><script>document.location='http://悪意のあるサイト.com'</script></code>
document.location はJavaScriptではリダイレクトを行うコード。
これがHTMLエスケープされないと悪意のあるページに飛ばされてしまう
セキュリティの観点からコードを呼び出す際はh関数をつけるべき
※ヘルパーを用いると自動的にエスケープが行なわれる
リンクの作成
<?= $this->Html->link('立太子しなおす', ['action' => 'index']) ?>について解説↓
$this->Html->link()HtmlヘルパーでHTML要素の
ひとつであるリンクをつくる
linkメソッドもちょっと
一癖あるので深掘り。
link()第一引数
リンクとなるテキスト。
今回は”立太子しなおす”
第二引数
リンク先のURLを指定する。
今回は['action' => 'index']
Controllerのpublicな関数(action)のうち、
indexに飛ぶ
action名と各ctpファイル名は同じでないといけない。
これがactionを参照するだけで
URL遷移が起きる理由である。
「ctpファイル名をアクション名に合わせる」と
捉えたほうがより正確か
(もちろん後述のMailController.phpのindexアクションには
ページ遷移のコードは無い)
また、第二引数は'javascript:history.back()'
でもよい。
4. MailController.phpを編集する
出力する文章はここに書き、
キーに代入しておく。それにより
ctpファイルが参照できるようにする
<?php
namespace App\Controller;
use App\Controller\AppController;
class MailController extends AppController
{
public function index()
{
}
public function result()
{
$choices = ['おめでとうございます!あなたは皇太子として認められました!', 'おめでとうございます!あなたは皇太子妃として認められました!'];
$result = $choices[array_rand($choices)];
$this->set('result', $result);
}
}
public function index()アクションが空。
特に変数が渡されないというだけで
result.ctpの
<?= $this->Html->link('立太子しなおす', ['action' => 'index'], ['class' => 'btn btn-secondary']) ?>の第二引数によって
なにごともなくindex.ctpに遷移する。
5. ブラウザで表示を確認する
こんな感じに。
もっとボタンを大きくしたかったですが
時間制限がきたので断念。
CSS用のファイルをあらたに用意しないといけないっぽいです。
閲覧ありがとうございます。
ふざけてないで早く本命のゲーム制作をしたいです。
でもカリキュラムがあるので
仕方ないですね
いつもどおりコメント歓迎です。
指摘などあれば喜びます。
それでは。
次の記事











コメントお待ちしてます ↓